Не знаете, чем отличается мобильное приложение от веб-приложения? Или не можете решиться и сделать правильный выбор? В этой статье мы ответим на ваши вопросы.
Содержание:
- Веб-приложение и мобильное приложение: определение и процессы разработки
- Ключевое различие между веб-приложением и мобильным приложением
- Веб-приложение: плюсы и минусы
- Мобильное приложение: плюсы и минусы
- Как сделать правильный выбор?
- Заключение
В мире разработки программного обеспечения существует миф, что мобильные приложения и веб-приложения - это одно и то же. На самом деле это не так. В этой статье мы объясним разницу между мобильными приложениями и веб-приложениями, расскажем про их преимущества и недостатки. А также ответим на вопрос: что же выбрать.
Веб-приложение и мобильное приложение: определение и процессы разработки
Чтобы ответить на вопрос «Веб-приложение или мобильное приложение?», важно понять, что это такое и в чем разница между ними. Итак, давайте начнем с основ и краткого объяснения этих двух терминов.
Мобильное приложение: что это такое?
Если на вашем телефоне установлены соцсеть ВКонтакте, WatsAPP или Telegram — это означает, что вы пользуетесь мобильными приложениями. Они создаются для определенной платформы – App Store для устройств iOS, Play Market для устройств Android – и имеют доступ к внутренним ресурсам устройства, таким как камера, местоположение или GPS.
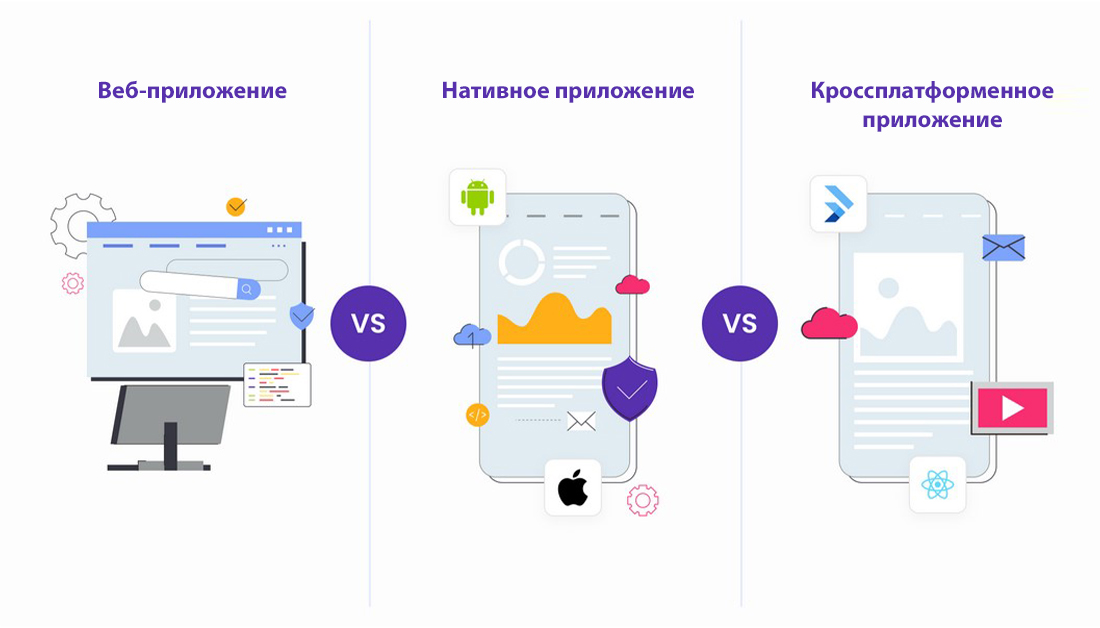
Если рассматривать процесс разработки мобильных приложений, то существует три основных подхода:
- Native App – нативные приложения с графическим интерфейсом, к которым можно подключить голосовое управление.
- Гибридные приложения.
- Кроссплатформенные приложения.

Нативные приложения (Native App)
Создаются для конкретной мобильной операционной системы. Тем не менее вы не можете устанавливать приложения iOS на устройства Android, и наоборот, потому что кодирование для этих двух систем отличается. Наиболее часто используемыми языками программирования при разработке приложений для Android и iOS, являются Java и Kotlin.
Нативные приложения обеспечивают пользователям пользовательский интерфейс, зависящий от конкретной платформы, и отличную производительность. Однако такой подход обходится предпринимателям гораздо дороже, поскольку им приходится платить за разработку приложений для Android и iOS отдельно, если они хотят охватить аудиторию обеих платформ.
Гибридные приложения
Это, по сути, веб-приложения и нативные приложения вместе взятые. То есть разработчики используют собственные плагины приложений для кодовой базы, написанной на языках программирования веб-разработки. Гибридные приложения обычно создаются на JavaScript, CSS и HTML 5 с интеграцией встроенных плагинов приложений.
Если вас интересует изучение основ JavaScript, CSS и HTML 5, то для вас у нас есть специальный курс.
Кроссплатформенные приложения
Это приложения, при разработке которых разработчики пишут код, а затем могут повторно использовать его для разных платформ.
Другими словами, это использование одной и той же кодовой базы. Намного дешевле, чем разработка собственных приложений. Поэтому предприниматели используют этот подход, когда им нужно быстро создать MVP и протестировать свои идеи.
Кроссплатформенные приложения также безопасны, надежны и просты в обслуживании. Список языков программирования, используемых при таком подходе, обычно включает HTML, CSS, Java и JavaScript.
Мобильное приложение или мобильный веб-сайт: что выбрать?
Однозначного ответа нет, поскольку это зависит от многих факторов, включая ваш бюджет, бизнес-цель, целевую аудиторию и многое другое.
Чтобы упростить вам задачу, разберем плюсы и минусы мобильных приложений по сравнению с мобильными сайтами.
Плюсы адаптивных мобильных сайтов:
- Хорошо отображаются и удобны.
- Обновление сайта выходит дешевле, так как пользователям не нужно загружать обновленную версию.
Недостатки адаптивных мобильных сайтов — пользователи не могут получить доступ к мобильным веб-сайтам в автономном режиме, а приложения не могут получить доступ к встроенным функциям смартфона, таким как камера или GPS.

Мобильные приложения, в свою очередь, могут работать в автономном режиме и получать доступ к встроенным функциям смартфона. Однако стоимость обновления намного выше

Веб-приложения: нюансы
Не нуждается в установке или загрузке, и доступно через интернет-браузер. По сути, это веб-сайт, который адаптируется к любому устройству. Одинаково хорошо отображается как в ПК версиях, так и в мобильных телефонах.
Так как такие сайты в основном ориентированы на пользователей мобильных устройств, возникает иллюзия, что человек попал не на сайт, а в приложение.
Так в чем же отличие веб-приложения от мобильного веб-сайта?
Все очень просто: веб-приложения предназначены для взаимодействия с конечными пользователями, в то время как веб-сайты в основном содержат статический контент.

Ключевое различие между веб-приложением и мобильным приложением
Чтобы было более наглядно, мы составили таблицу по отличиям веб-приложений от мобильных приложений.

Веб-приложение: плюсы и минусы
Теперь, когда вы знаете разницу между веб-приложением и мобильным приложением, давайте кратко рассмотрим их преимущества и недостатки.
Плюсы веб-приложения:
- Не нужно скачивать или устанавливать на телефон, так как можно открыть через интернет-браузер.
- Прост в обслуживании, так как имеет общую кодовую базу. Более того, обновление происходит в режиме реального времени. Пользователям нет необходимости обновлять приложение.
- Разработка веб-приложения осуществляется быстрее.
- Стоимость разработки значительно ниже по сравнению с разработкой мобильного приложения.
- Быстрый запуск.
Минусы веб-приложения:
- Требует подключения к интернету.
- Может работать медленнее, чем мобильное приложение.
- Трудно найти, так как нет общей базы данных (например, App Store или Play Market).
- Отсутствует модерация.
Мобильное приложение: плюсы и минусы
Последние статистические данные показывают, что в App Store доступно для скачивания 1,96 миллиона приложений, а в Google Play Market - 3,48 миллиона приложений.
Плюсы мобильного приложения:
- Работает быстрее, чем веб-приложение, так как обычно хранит свои данные локально на мобильных устройствах.
- Обеспечивает лучшую персонализацию, так как пользователи могут настраивать свои предпочтения, а разработчики предлагать лучший пользовательский опыт в зависимости от их интересов, местоположения и других факторов.
- Может получить доступ к ресурсам устройства, таким как камера или GPS.
- Может работать без Интернета.
- Мобильные приложения проще разрабатывать благодаря наличию инструментов разработчика, фреймворков и элементов интерфейса.
Минусы мобильного приложения:
- Более дорогостоящая разработка по сравнению с веб-приложениями, поскольку потребуется разработать два отдельных приложения для разных операционных систем или создать кроссплатформенное или гибридное решение.
- Высокая стоимость технического обслуживания и обновлений.
- Требуется одобрение команды App Store.
Приложения для iOS должны соответствовать рекомендациям App Store по проверке, чтобы пройти модерацию, которая обычно занимает около четырех дней. В случае несоответствия требованиям приложение будет отклонено без каких-либо объяснений со стороны App Store.
Приложения для Android также должны быть проверены командой Google Play Market. Процесс проверки обычно занимает семь дней, и, в отличие от приложений для iOS, разработчики всегда получают объяснение, если приложение отклоняется.
Как сделать правильный выбор?
Чтобы понять какой тип приложения подходит именно для вашего бизнеса, ответьте на следующие семь вопросов:
1. Нужно ли пользователям получать доступ к приложению в автономном режиме?
Если ответ «да», то мобильное приложение — это правильный выбор для вас. Всегда имейте в виду варианты использования вашего приложения. Может случиться так, что у пользователей возникнут проблемы с подключением к интернету, а им все равно необходимо использовать определенные функции.
Например,
- Приложение Google Translate можно использовать как онлайн, так и офлайн на смартфоне или планшете.
- Словарные приложения работают таким же образом.
- Приложение Google Maps позволяет пользователям загружать карту, чтобы использовать ее с автономной навигацией.
2. Имеют ли решающее значение скорость и производительность?
Если ваш ответ: «Конечно!», то выбор определенно будет за мобильным приложением. Оно работает быстрее, потому что хранит данные и важную информацию на телефоне и не требует ее загрузки с сервера.
3. Хотите ли вы привлечь аудиторию определенной страны?
Допустим, вы хотите создать приложение для рынка России. Вы считаете страну своим приоритетом, но не возражаете, если люди из других стран тоже будут им пользоваться.
Как мы уже упоминали, веб-приложения менее доступны для поиска, в то время как мобильные приложения можно найти, по ключевым словам, в App Store (iOS) или Play Market (Android). Тем не менее, если вы создаете продукт для определенного сегмента, то мобильное приложение - это то, что вам нужно.
4. А что, если вы хотите выйти на международный уровень?
Допустим, ваша аудитория — весь мир, и вы не нацелены на какой-то конкретный регион, тогда выбирайте веб-приложение. Для веб-приложений вы можете использовать те же маркетинговые инструменты (SEO, Яндекс и другие), что и для сайтов, и это дает вам возможность охватить больше людей. Более того, в случае веб-приложений поток пользователей становится
5. Требуется ли вашему приложению доступ к встроенным функциям смартфона, например, камере, фотографиям или местоположению?
Если они вам нужны, то можете выбирать между мобильными и веб-приложениями. Единственная разница заключается в производительности и экономичности. Мобильные приложения обеспечивают более высокую производительность, тогда как веб-приложения могут получать доступ к большинству функций смартфона, кроме геотаргетинга и push-уведомлений в приложении.
Если такой фактор, как производительность в вашем случае является решающим, то выбирайте мобильное приложение.
6. Как часто вам надо обновлять приложение?
Если постоянно, то лучше сначала создать веб-приложение. Это проще как для разработчиков благодаря общим фреймворкам, так и удобнее пользователям, поскольку им не нужно будет постоянно загружать обновления.
7. Как поступают ваши конкуренты?
Постоянный анализ ваших конкурентов — это обязательное условие для создания успешного приложения. Анализ их действий, что у них работает, а что нет, даст вам бесценную информацию о вашем продукте. Итак, у них веб-приложение или мобильное приложение?
Если они выбрали определенную стратегию, то, скорее всего, это не просто так.
Что делать, если ничего еще не ясно?
Выбор между мобильным и веб-приложением действительно трудно сделать, потому что нужно учитывать множество факторов.
И вам не обязательно справляться с этим в одиночку. Мы в ЦитПрофи уже несколько лет создаем всевозможные приложения для стартапов, компаний среднего и крупного размеров, и будем рады помочь вам определиться и превратить вашу идею в действующее мобильное или веб-приложение. Свяжитесь с нами, чтобы обсудить идею.
Заключение
Выбор приложения зависит от ваших целей и доступных ресурсов. Например, если у вас есть четкое представление о целевой аудитории будущего продукта или вы понимаете, что будете часто обновлять приложение, то ответ практически готов.
Но если вы все еще спрашиваете себя: «Должен ли я создать мобильное или веб-приложение?», вполне нормально обратиться за советом, особенно к команде, имеющей опыт в области разработки программного обеспечения.
Не стесняйтесь обращаться к нам за консультацией!