Содержание статьи
- Статистика не врет
- Тренды Frontend
- Тренды Backend
- Новейшие технологические тренды, на которые следует обратить внимание в 2023 году
- Заключение.
13 ноября 1990 года Британский ученый Тим Бернерс-Ли опубликовал первую в мире веб-страницу. С её запуском изменилась наша жизнь навсегда. Сегодня миллионы людей не представляют свою жизнь без интернета: зарабатывают здесь деньги, тратят их, находят себе пару, слушают музыку, смотрят фильмы, проходят онлайн-курсы, исследуют теорию заговора и многое другое. Список можно продолжать бесконечно.
Веб-разработка эволюционировала за 30 лет от простых веб-страниц до сложных сайтов и порталов. Влияние, которое оказывает интернет на бизнес очевидно. Ещё в прошлом десятилетии в переговорах мы использовали фразу Билла Гейтса: «Если Вашего бизнеса нет в интернете, то Вас нет в бизнесе!» Сегодня практически не осталось никого, у кого бы не было официального представительства в интернете.
Хороший веб-сайт позволяет любой компании получать клиентов, узнавать об их потребностях, предлагать свой продукт и, наконец, зарабатывать.
В каких случаях этого не происходит? Когда сайт фактически неудобен его посетителям, медленно загружается или не отвечает на запросы потенциальных клиентов. И если девиз Олимпийских игр: «Быстрее, выше, сильнее!», то для веб-разработки – это «Динамичнее, удобнее и скорее!».
Давайте рассмотрим веб-разработку с точки зрения тенденций, позволяющих выделить любой сайт из общей массы конкурентов.
Статистика не врет
Согласно статистическим данным Adobe, Google, Blue Corona и SocPOB становится ясным, что даже в нестабильные времена, люди предпочитают красивые, быстрые и удобные сайты. Особенно это касается мобильных версий. В противном случае компании теряют клиентов.
Исследование Google показывает, что посетителю сайта достаточно пяти секунд, чтобы составить мнение о сайте. Вот почему так важен хороший и удобный дизайн сайта.
Blue Corona сообщает, что 38% посетителей сайтов перестают с ними взаимодействовать, если контент или дизайн непривлекательны. Вы можете сказать: «Ну, 38% - это не так уж плохо». Однако почти 90% пользователей интернета совершают покупки у ваших конкурентов просто потому, что их сайт удобнее.
Ещё немного статистики
- 47% пользователей сети Интернет ожидают, что среднее время загрузки сайта составит не более двух секунд. (Curatti)
- Продавцы розницы теряют 2,6 миллиарда долларов каждый год из-за медленной загрузки веб-сайтов. (Inside Design)
- В 2021 году 31% всей розничной электронной коммерции был произведен с помощью мобильных устройств. (Statista)
- 75% посетителей сайта признают, что оценивают компании по дизайну их сайта. (Kinesis)
- Группа ученых из Университета Нортумбрии обнаружила, что 46% потребителей, участвовавших в исследовании, принимали свои решения относительно надежности веб-сайтов на основе визуальной привлекательности и эстетики.

Вы можете сделать вывод о том, что в сайте важен только дизайн. С этим трудно поспорить, но это не совсем так. Последние тренды в области веб-разработки показывают, что помимо красивой картинки, важную роль в веб-разработке всё-таки играют:
- интерфейс сайта,
- его серверная часть,
- технологии, с помощью которых он создан,
- языки программирования, которые использовались при его разработке.
Frontend разработка: тренды в 2023 году
Время, когда Frontend-разработчику достаточно было знать HTML, CSS и JavaScript прошло. Чтобы идти в ногу со временем, нужно следить за новейшими разработками интерфейсов. Какие именно будут определять отрасль в 2023 году, рассмотрим далее.

JavaScript
JavaScript по-прежнему востребован и является самым популярным языком программирования для разработки веб-сайтов. Почему так происходит?
- Это объектно-ориентированный и динамический язык, используемый как на стороне клиента, так и на стороне сервера.
- Он поддерживается практически всеми браузерами.
- JavaScript придаёт веб-странице её структуру и стиль, что дает превосходную интерактивность.
- Доступен для множества библиотек и фреймворков.
Возможно, JavaScript будет оставаться востребованным ещё долгое время. Однако, предполагается, что в него будут внесены некоторые изменения.
JamStack
В определении JAMstack (которое появилось в 2015 году) JAM означает JavaScript, API и разметку, но сейчас широко используется Jamstack. Малтиас Билман (генеральный директор и соучредитель Netlify, даёт такое определение: «JamStack – это инфраструктура веб-разработки, основанная на клиентском JavaScript, многоразовых API и встроенной разметке».
Синергия между этими тремя элементами позволяет разработчикам работать быстрее, легче и дешевле. Кроме того, использование JamStack делает веб-сайты безопаснее, так как нет необходимости в защите баз данных или серверов. А также они масштабируемы.
Мобильная веб-разработка
Поскольку бо́льшая часть просмотров в настоящее время осуществляется с мобильных устройств, компании не могут игнорировать этот факт. Более того, можно утверждать, что речь не только о мобильных телефонах, но и об устройствах с другими размерами экранов, например, планшетов. В этом случае необходима адаптивная версия сайта. Её важность является одним из трендов в веб-разработке 2023 году.
На что следует обратить внимание при разработке сайта?
- Нужно настроить теги meta viewport, чтобы помочь браузерам изменять масштабирование страниц.
- Чтобы макеты соответствовали области просмотра, надо использовать различные методы компоновки, например, сетку или Flexbox.
- Для изменения размера объектов в зависимости от вида устройства, использовать CSS-запросы.
- Важна вертикальная форма подачи информации на сайте, а не горизонтальная. Это касается не только текстового контента, но и фотографий и инфографики.
Управление контентом при помощи Headless-архитектуры.
Программное обеспечение, работающее без пользовательского интерфейса. В чём его суть? Сейчас люди потребляют информацию через множество устройств. Например, человек хочет купить цветы. Он начинает их искать по телефону, затем сравнивает отзывы на рабочем столе и, наконец, совершает покупку с помощью планшета. Сайт на любом из устройств должен быть удобным и «рабочим». Именно в таких случаях используют Headless-архитектуру.
Это не значит, что CMS (система управления сайтом) плоха. А лишь говорит о том, что потребление контента эволюционировало, и вместе с ним и веб-разработка.
Смысл Headless-архитектуры в том, чтобы сделать потребление контента легким и быстрым. И чтобы при этом не было нужды погружаться каждый раз в код сайта.
В этой системе интерфейс и серверная часть не связаны друг с другом. Это две разные структуры: одна отвечает за создание и хранение контента, другая – за его предоставление. Как только контент создан, Headless-архитектура использует API для его доставки и обеспечения привлекательного внешнего вида на любом устройстве.

Смотрите сравнительную таблицу для полного понимания различий двух подходов.

Backend разработка: новые тренды в 2023 году
Серверная часть должна быть безопасной, оперативной и при необходимости легко масштабироваться. Давайте рассмотрим каждую из серверных технологий, которые могут быть в тренде в 2023 году по нашему мнению.

Python (Питон)
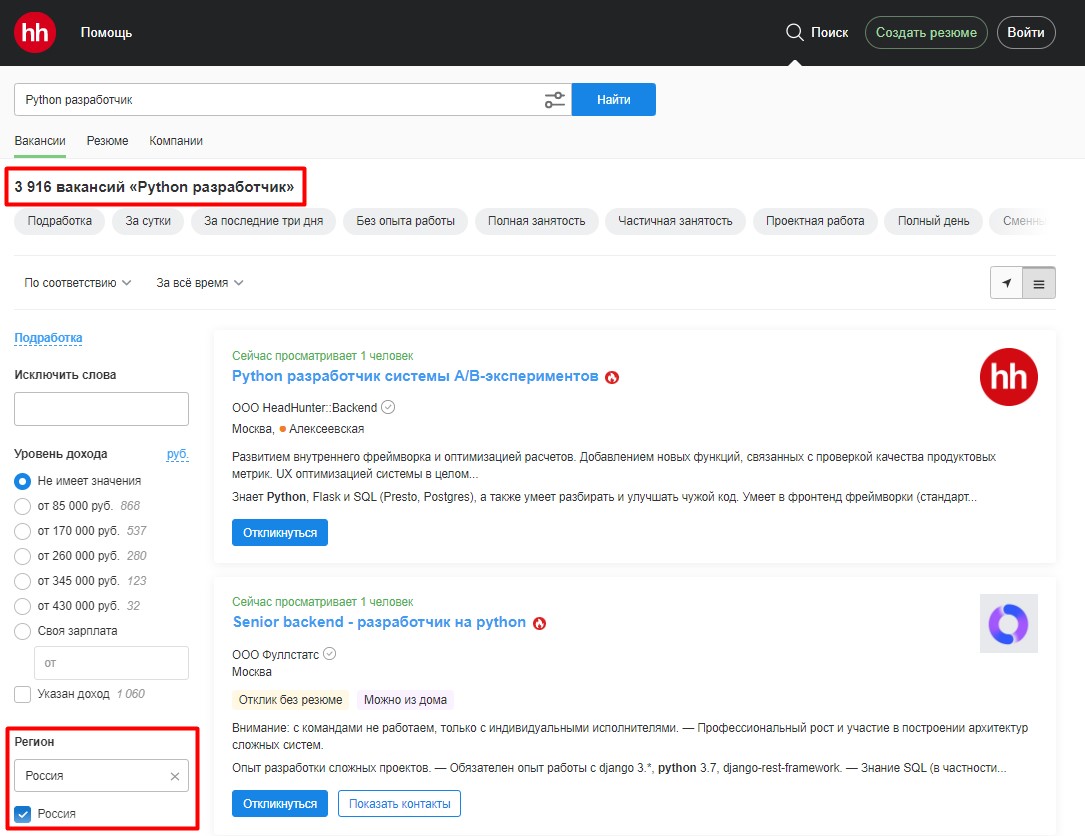
Разработчики на Python пользуются большим спросом. Только в 2022 году на hh.ru было размещено более 3900 вакансий разработчиков на Python по всей России.

Причины такой востребованности:
- Совместимость с Искусственным интеллектом (ИИ) и машинным обучением (МО).
- Возможность интеграции с другими языками программирования.
- Наличие коллекций библиотек и фреймворков.
Повышенная кибербезопасность, как устоявшаяся тенденция в веб-разработке.
Не новость, что бизнес серьезно относится к кибербезопасности. Будь то стартап или крупная организация, все заинтересованы в предотвращении потери данных.
Сейчас различают как минимум 3 вида угрозы кибербезопасности, о которых должен знать каждый специалист по веб-разработке:
1. Межсайтовый скриппинг (XSS)
Атаки XSS, DOM XSS, сохраненные XSS – все они эффективны и опасны, а также помогают хакерам сканировать веб-сайты на предмет их уязвимости и крадут учетные данные пользователей с конфиденциальной информацией. Как это предотвратить? Обязательно использовать Django или Ruby on Rails, которые включают алгоритмы для блокирования XSS и контекстно-зависимое кодирование для атак.
2. Утечка персональных данных.
Один из худших кошмаров для любой компании, который может стоить ей репутации и миллионов рублей. Тем не менее выход есть: строгая политика шифрования. Личную информацию, такую как имена клиентов, адреса, телефоны, электронная почта, номера кредитных карт, даты рождения сотрудников и так далее нужно обязательно защищать.
3. SQL-инъекция.
Внедряется в код веб-страниц, благодаря чему хакеры получают доступ к базам данных, изменению информации, кражи данных или добавлению вредоносных программ в код.
Кибератаки становятся все более умными и изощренными, а кибербезопасность – не только тренд в разработке приложений и веб-сайтов, но и абсолютной необходимостью.
Параметры Базы Данных
Многими до сих пор используются традиционные базы данных SQL, но технологичное использовать облачные базы, такие как BigQuery от Google или DynamoDB от AWS.
Для каждого конкретного случая есть свой параметр:
- СУБД для транзакционных вариантов использования со структурированными данными.
- База данных с широкими столбцами для распределенной базы данных с низкой задержкой.
- Хранилище ключей-значений для распределенного кэша.
- Графическая база данных для чрезвычайно реляционных данных.
- Поисковые системы для полнотекстового и расширенного поиска (например, поиск на основе местоположения).
- SQL для распределенных баз данных с низкой задержкой и гарантией транзакций.
- База данных OLAP для хранения данных и аналитики.
Использование любого из инструментов гарантирует решение проблем.
Новейшие технологические тренды в веб-разработке, на которые нужно обратить внимание в 2023 году
Мы рассмотрели тенденции развития во Frontend и Backend разработках. Теперь поговорим о технологиях, которые будут востребованы в 2023 году.

Темный режим или Dark Mode.
Он стал трендом ещё в 2019 году и популярен до сих пор. При его включении фон сайтов и сервисов становится темным, а шрифт светлым.
Его преимущества очевидны:
- Уменьшение синего цвета (?)
- Экономия времени автономной работы устройств.
- Содержимое пользовательского интерфейса доступнее и понятнее.
- Даже в условиях низкой освещенности, нагрузка на глаза небольшая.
Голосовой поиск
Ожидается, что объём рынка приложений для голосового поиска увеличится до 11,2 миллиарда долларов к 2026 году благодаря прогрессу в технологиях Искусственного Интеллекта. Голосовой поиск – это быстрее и проще, чем вводить фразу вручную.
Его преимущества:
- Экономия времени.
- Сбор информации о поведенческих факторах клиентов.
Искусственный Интеллект (ИИ) и Чат-боты
Искусственный Интеллект привлекает большое внимание СМИ и вы, вероятно, тоже интересовались этой темой. Когда вас автоматически отмечают на чьей-либо фотографии во Вконтакте. Или когда вы получаете персонализированные рекомендации на КиноПоиске, это означает, что здесь поработал Искусственный Интеллект.
ИИ помог компьютеру Дипп Блю победить Гарри Каспарова, шахматного гроссмейстера и одного из величайших игроков всех времен, в культовом матче в мае 1997 года. Однако, чем ИИ может быть полезен для компании?
Искусственный Интеллект постоянно развивается и даёт возможность взаимодействия между чат-ботом и потенциальным клиентом более эффективно, чем при обычном общении. Чат-боты на базе ИИ помогают бизнесу собирать данные и извлекать из них необходимую информацию. Они работают круглосуточно, что позволяет компании экономиться на зарплатах менеджерам продаж. Это не означает полную замену сотрудников, но помогает осуществлять поддержку клиентов 24/7.
Существует два типа чат-бота.
- Текстовый.
- Голосовой.
Как это работает?
Текстовые чат-боты взаимодействуют с клиентами через тестовые сообщения. Они способны понимать потребности клиентов и предлагать им решения, а также собирать обратную информацию и поддерживать вовлеченность. Но они требуют набора текста, что занимает больше времени и усилий, чем использование голоса.
Именно по этой причине голосовая помощь становится более популярной. Пример голосового поиска всем известное приложение Алиса.
В каких случаях голосовые чат-боты полезны бизнесу?
- При создании персонализированного обращения.
- При общении с клиентами на привычном им языке, что позволяет компании устанавливать с ними эмоциональную связь. Понимание человеческого языка- это сложный и непрерывный процесс, и чат-боты должны не только понимать язык, но и быть хорошими слушателями. Искусственный Интеллект способен этому их научить.
- Они справляются даже с самыми сложными задачами.
Моушен-дизайн, как один из трендов
Результат этой технологии при толковой разработке – привлечение внимания пользователей сайта. Что ещё более важно, моушен-дизайн упрощает навигацию по странице и направляет внимание посетителя на нужные акценты. Гораздо проще и удобнее просматривать последовательность анимированных элементов, нежели читать текст, инструкцию или другую статичную информацию.
Моушен-дизайн актуален для приветствия пользователей сайта. Помните культовую анимацию, где две руки соединялись с логотипом на телефонах Nokia? Вы можете интегрировать аналогичное решение на свой веб-сайт.
Для обновления контента также используют моушен-дизайн. Движущиеся элементы могут поддерживать активность ваших пользователей в течение короткого промежутка времени и сообщать о загрузке веб-сайта или его обновлении.
Ускоренные мобильные страницы
Как показывает статистика, при просмотре сайтов люди предпочитают больше мобильные телефоны, нежели компьютеры.
*Даже статистика нашего сайта говорит о 80% пользователей, использующих мобильные устройства, чем ПК.
Ускоренные мобильные страницы (AMP) — это проект с открытым исходным кодом от Google, предназначенный, чтобы ускорить работу веб-страниц для людей, использующих смартфоны или планшеты. В 2016 году Google написал в своем блоге: «Мы хотим, чтобы веб-страницы с хорошим контентом, таким как видео, анимация и графика, работали вместе с умной рекламой и загружались мгновенно».
Для «облегченных» мобильных страниц AMP использует урезанную версию HTML и облегченную версию CSS.
Прогрессивные веб-приложения (PWAs) в разработке веб-сайтов.
PWA — это, по сути, веб-сайт, который выглядит как приложение. Примерами могут служить Tinder, Pinterest, YouTube Music и Trivago Hotel Booking. Они построены с использованием определенного набора технологий и открываются в любом браузере.
Как и обычные веб-приложения, прогрессивные:
- Работают в автономном режиме.
- Могут использовать функции, такие как доступ к вашей камере и микрофону или даже GPS.
- Также быстро загружаются.
Как разрабатываются прогрессивные веб-приложения?
Технический стек состоит из HTML, JS и CSS. Что касается технологий, то PWAs включает Service Worker, HTTPS, App Shell, манифест веб-приложения и Push-уведомлений.
Давайте рассмотрим каждый из них:
- Service Worker - это сердце PWA и механизм, меняющий правила игры в индустрии веб-разработки. Работает как прокси-сервер между сетью и приложением, функционирующим в фоновом режиме. Это позволяет веб-сайту хранить информацию, чтобы посетители могли получить к ней доступ в автоматическом режиме.
- HTTPS поддерживает высокий уровень прогрессивной безопасности веб-приложений, который защищает их от кибератак.
- App Shell служит каркасом для страниц приложения. Он так называется, так как представляет собой макет без содержимого и без динамических элементов. Проще говоря, это виртуальная платформа, которая будет заполнена контентом позже, когда приложение загрузит его.
- Манифест веб-приложения – то есть файл JSON, содержащий название приложения, описание, значок, URL-адрес запуска, фон и цвета темы.
- Push-уведомления - это обычные уведомления, которые пользователи получают с веб-сайта.
В официальном сообщении Google говорится, что PWA:
- Быстры — мгновенно загружаются даже в условиях нестабильной сети.
- Надежны — быстро реагируют на взаимодействие с пользователем с помощью плавной анимации и без резкой прокрутки.
- Привлекательны — чувствуют себя как обычное приложение на устройстве с захватывающим пользовательским интерфейсом.
AR x VR для улучшения пользовательского интерфейса
Мир дополненной реальности можно рассмотреть на примере хотя бы масок в Snapchat. Владельцы компаний в сфере производства, туризма, архитектуры и красоты могут извлечь выгоду из этих технологий, чтобы лучше взаимодействовать с клиентами и установить эмоциональную связь со своим продуктом или услугой.
Заключение
Первая веб-страница была создана 30 лет назад и в контексте IT – это очень долгий срок. В 2023 году (несмотря на все трудности) эта отрасль продолжит расти, поскольку всё больше компаний осознают, что без сайта им не выжить в нынешних условиях.
Каждому бизнесу нужен веб-сайт. Даже если у вас высоко конкурентная ниша, благодаря сайту вы можете выделиться. Чтобы привлечь клиентов к своему продукту, повысить их интерес и увеличить продажи, вам просто надо выбрать нужные и эффективные инструменты для продвижения сайта.
Мы надеемся, что эта статья стала полезной для вас. Если вам нужна помощь профессиональной команды в разработке веб-сайта и его продвижения, мы будем рады обсудить ваш проект.
*Текст переведен с сайта https://yellow.systems/blog/web-development-future-trends и отредактирован согласно настоящей ситуации на веб-рынке России.